見出しを素敵にする!
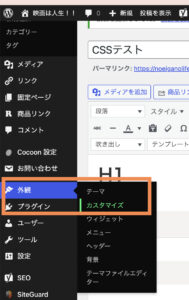
まず、管理画面から以下を選択!
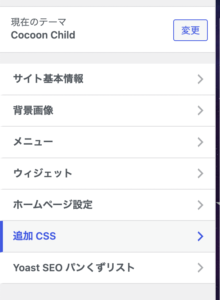
「外観」⇨「カスタマイズ」⇨「追加CSS」


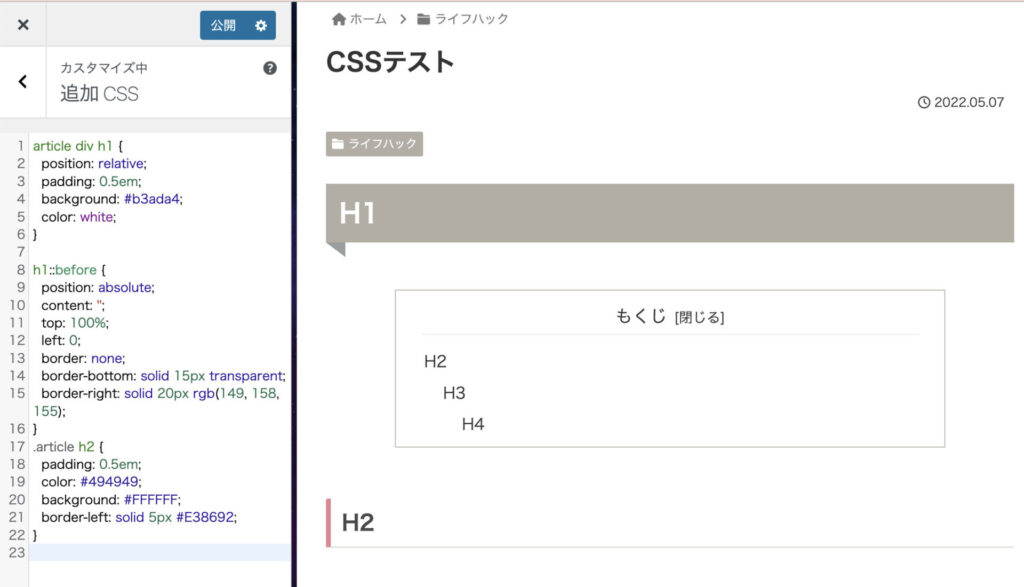
ここに追加CSSを入れていきます。

記事の見出しH2を変えたいから
”.article h2”を
頭につければいいかな
CSSの指定については検証で確認すればいいね
デザインが決まったら、「公開」をクリック!


suno
右側の画像で、デザインのイメージが表示されるから
確認しながら色々試していこう🎶
投稿した記事を見ながら調整していくといいよ!
ちなみに私はこちらのサイトのデザインサンプルを使いました!!

CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
h1〜h6タグの美しくおしゃれなデザインサンプルをたくさん紹介します。どれもコピペで使うことができます。
カラーはこちらを参考にしたよ!
https://color.adobe.com/ja/explore
他にもいろいろなデザインのサイトがあるから調べて参考にするといいよ
うまくいかない時は
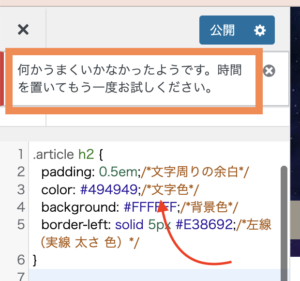
「公開」をクリックして、以下のエラーメッセージが出ることがあります

原因には、CSSが間違えていたり、
カッコ” { } ”がなかったりとか色々あると思うけど
コメントアウトが入っていてもダメみたい(上図の茶色の文字部分)
⇨コメントアウトを消したら、公開できたよ!!
おしゃれなボックスデザインはこちらを参考にしたよ!
▼デザインの参考にしたサイト

【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
HTMLとCSSのコピペですぐに表示できる『囲み枠』『ボックスデザイン』の例を30個紹介します。Webサイトやブログでご活用ください。
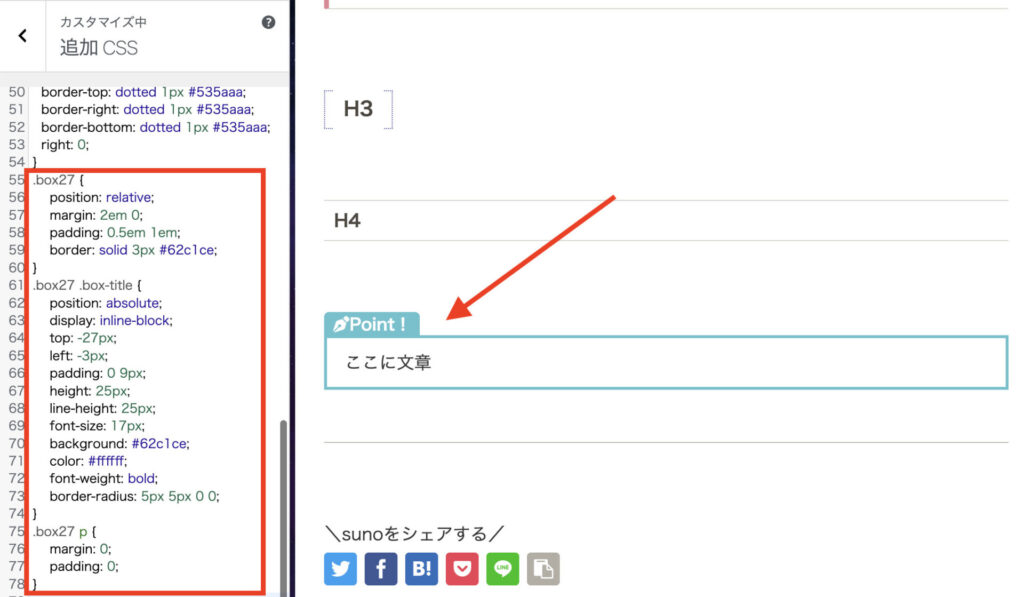
BOXデザインも同様に
「外観」⇨「カスタマイズ」⇨「追加CSS」でCSSをカスタマイズするよ

こちらのデザインはCSSを設定し、
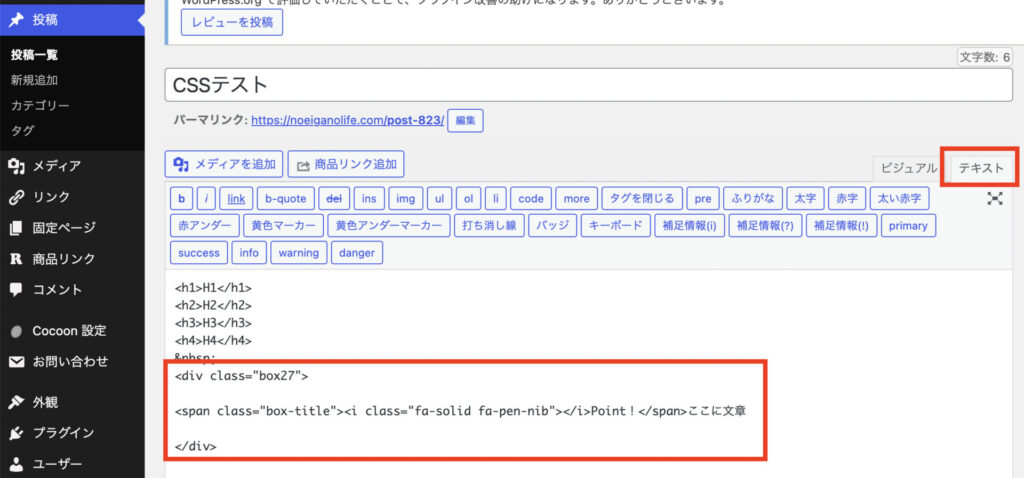
さらに、投稿記事のHTMLでクラス指定が必要!

投稿の編集画面にて、「テキスト編集」を選択し、編集する
上図の例では、div要素にて、クラス指定、
span要素にてタイトルを入れているよ!
i 要素にて、FontAwesomeを指定して装飾もしてみてるよ
FontAwesomeの使い方についてはこちらの記事で紹介しているので、
見てね!

【Cocoon】ヘッダーメニュー(グローバルメニュー)を素敵にしたい!
今日は無料テーマ「Cocoon」のグローバルメニューをFontAwesomeのアイコンを使ってカスタマイズしていきます
おつかれさまです
今回はここまで🌸

suno
それではまた!
sunoでした






コメント