ブログ開設から3日目、まだまだ移行した投稿記事の整備も固定ページも整理できてないけど、
レイアウトや枠はなんとなく整ってきた😄
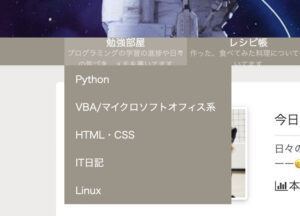
でも、なんかグローバルメニューが変!

項目が多すぎて、1項目が折り返しになってるし、メニューの説明まで映り込んじゃってる(消したい)
バランス悪くて飛び出してるし🥲
ということで、今日は無料テーマ「Cocoon」のヘッダーメニューのカスタマイズを直していきます!
参考サイト
【Cocoon】ヘッダーメニュー(グローバルメニュー)の設定方法とカスタマイズ
まずはメニュー項目を減らす
「外観」→メニュー
項目が多すぎるから、まず絞る(選択肢が多いと見栄え悪いし、UIよくないっすよね)
FontAwesomeアイコンを導入
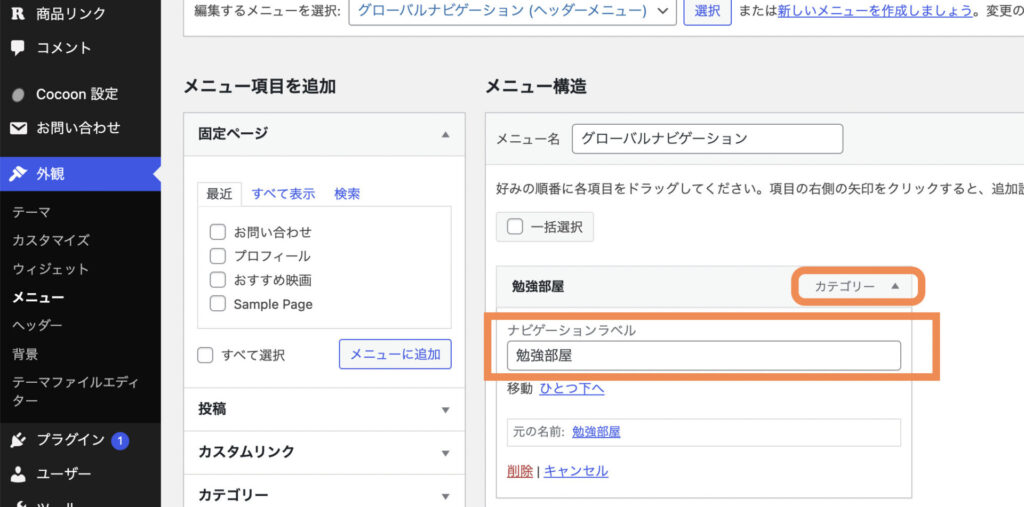
- 上記の外観・メニューから、それぞれの「▼」をクリックして表示名を編集(※ここに入力した文字がそのまま表示されることになる)

- FontAwesomeから無料のアイコンを選び、ナビゲーションラベルに「<i class=”fad fa-laptop-code”></i> 項目名」と入力し保存


あれ?反映されていない・・


- FontAwesomeの設定について
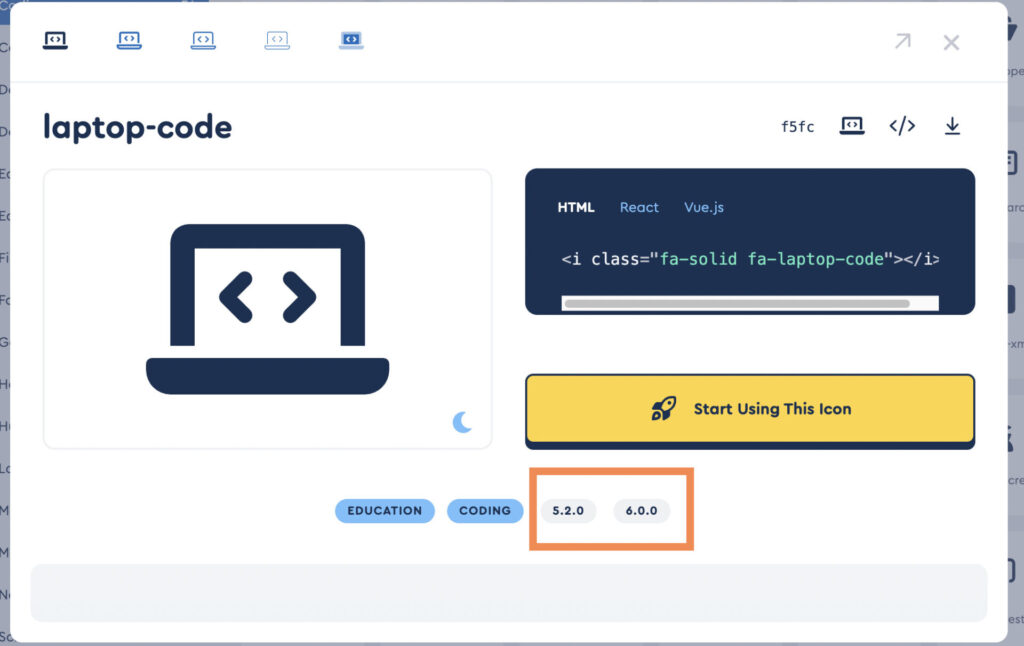
Cocoonの公式マニュアルを確認しましょう⤴︎上記リンク先参照😄
対応するバージョンの設定と、対応するバージョンでアイコンを選ぶようにしましょう♪ - デフォルトで対応できるバージョン以外のフォントをどうしても使いたいときは?
プラグインでもできるのですが、あまり増やしたくないので、CDN導入しました☝️

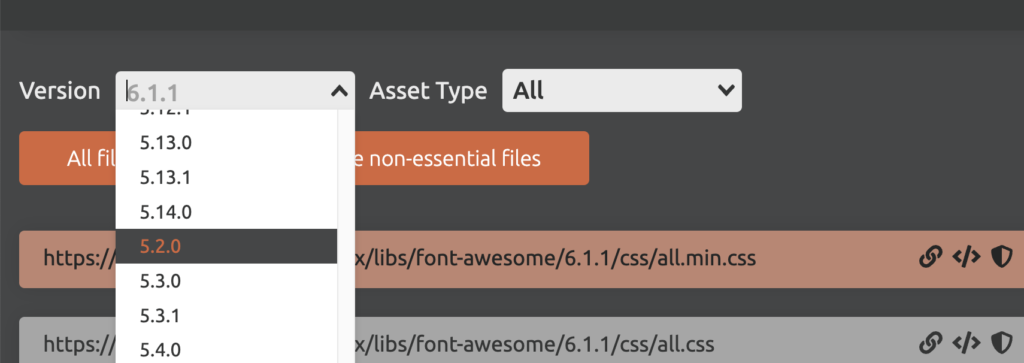
- cdnjsにアクセスして、導入したいアイコンのバージョンを選んでリンクタグをコピー


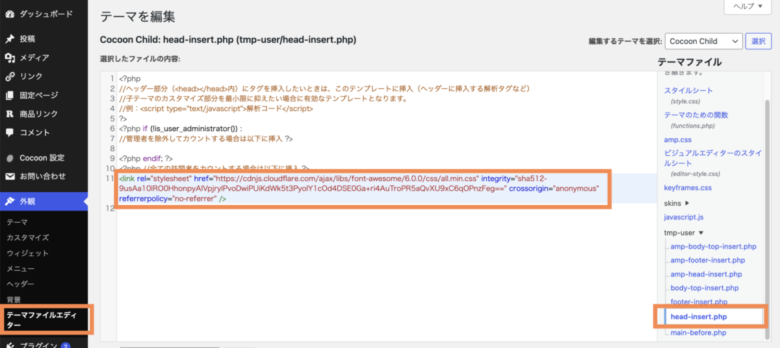
- WordPressのHeadタグに入れる
「外観」⇨「テーマファイルエディター」⇨テーマファイルのtmp-user⇨「head-insert.php」⇨4でコピーしたリンクを貼り付けて更新する


コードを入れるときは要注意!壊した時のためにコードをバックアップするなどすると良いです


エラーが出た場合
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
こんなエラーが出たら(私は出たw)
一旦、プラグインを全部無効化して、更新してからプラグインを有効化すると良い
※一部のプラグインが更新を阻害してる可能性があるため
できた!

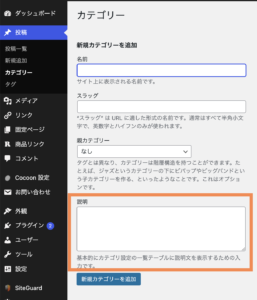
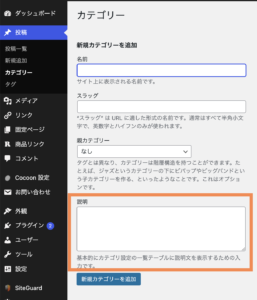
カテゴリ名の下に出てしまう説明は?


これはカテゴリの登録の時に下図の赤枠箇所に書いていた文字が表示されています

こちらの説明を消したいときは、以下の操作をします
「外観」⇨「メニュー」にて、メニュー画面を表示し、右上にある「表示オプション」をクリック
⇨「説明」のチェックを外す⇨ボタン「メニューを保存」をクリック
あれやこれやをやりまして、
できたー💛


アイコン素敵っすな!
よくわからず、闇雲に設定するのではなく、
不明点があったら、基本的にテーマの公式マニュアルを確認することが重要だということがわかりました。
皆さんもテーマの操作を理解し、素敵なデザインを作っていってください😆
WordPressを使ってのブログ作成についてや
アドセンス対策についての記事も書いています。
こちらの記事も参考にしていただけると幸いです^^
今回はここまで🌸


それではまた!
sunoでした










コメント