Facebookページを作ったら、サイトに表示しよう!
今回は作成したFacebookページをWebサイトに表示する方法について紹介するよ!
簡単なので、すぐできます
Facebookページの作り方はこちらで紹介しているので
みてね
https://noeiganolife.com/facebook-page/
- ページプラグインへアクセス
ページプラグインにアクセスし、設定を行います ・自分のFacebookページの URLを入れる
・自分のFacebookページの URLを入れる
・タブはデフォルトのまま「timeline」
・幅と高さはお好みで設定
・plugin containerの幅に合わせる(幅をコンテナに合わせる)にチェック
・その他はお好みでチェックを入れる
⇨設定の下にイメージが表示されるので、確認しながら設定しよう!
- 設定が完了したら、ボタン「コードを取得」をクリック
⇨すると2つのコードが表示される
- 設定したページプラグインをサンプルサイトに適用する
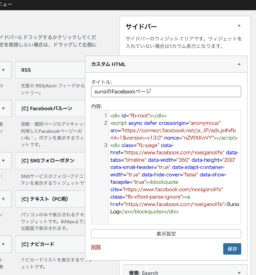
WordPressサンプルサイトの管理画面で「外観」⇨「ウィジェット」に遷移ウェジェットの「カスタムHTML」のボックスを「サイドバーウィジェットエリア」までドラック&ドロップする
- タイトルを入れて、内容には、先ほど取得したコード2つをつなげてコピペして、保存その後、表示を確認して、想定通りの場所に表示されていればOK!


できた!
今回はここまで🌸

suno
それではまた!
sunoでした












コメント